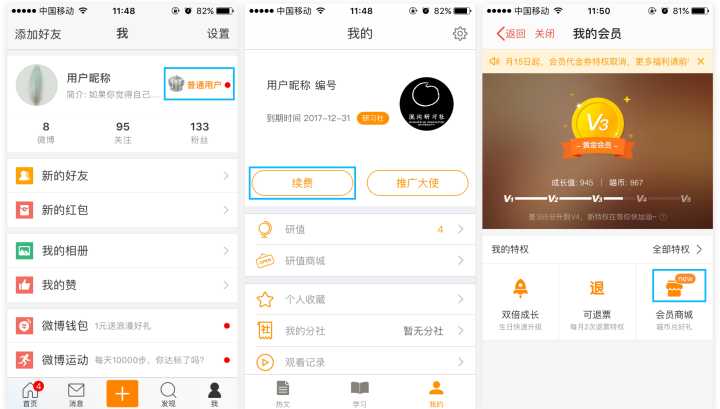
我(wǒ)尝试从(cóng)产品设计的角度回答这个(gè)问题,以下正文: 「设计」这个词在外行人看来(lái)似乎只(zhī)是UI设计师的事情,和(hé)项目组中的其他人没有太大(dà)关系(xì)。其(qí)实(shí)在一个项目的完(wán)整设(shè)计中,除(chú)了界面设计外(wài)还需要进行(háng)原型设计、体验设计,原型设(shè)计之前需要对项目需求(qiú)有(yǒu)一个充分的(de)了解,所(suǒ)以必不可少的是需要(yào)对需求进行整理(lǐ)和分(fèn)析(xī)。 在项目开发(fā)过(guò)程中,项目组(zǔ)相关人员需要(yào)跟进整个项(xiàng)目,直至项目成(chéng)功上线(xiàn)。现在我尝试(shì)站在一个产品的角度来说一说我(wǒ)对设计一款手机App的理解。 如上所说,一款手机App的(de)设计包(bāo)含需求分析(xī)、原型设计、体验设计、UI设计(jì)、项目跟进等步骤,现在我从每一(yī)个步(bù)骤(zhòu)入手逐(zhú)一讲解一款手机App是(shì)如何从无到有的。 一(yī)、 需(xū)求分析 需求分析(xī)是产品(pǐn)设(shè)计中(zhōng)不(bú)可或(huò)缺的(de)技能之一(yī),充分了解(jiě)需求的产生背景、应用场(chǎng)景、目标群体(tǐ)是产品设计过程(chéng)中非常必要的,可以说所有产品设计工作都(dōu)是围绕着需求进行的。 需求主要(yào)分为两大类:业务需求(qiú)和用户(hù)需求。业务需求主要是围绕产品的业务线进行的(de),一般(bān)来(lái)源于老(lǎo)板、市场分析、业务拓展等;用(yòng)户需求主要是围绕用户体验和解决用户实际问题进行的,可通过精品分析(xī)、用(yòng)户调研等方(fāng)式获取。 需求(qiú)的目的不同,在(zài)设计(jì)上(shàng)也(yě)会有一定的(de)差(chà)异。 业务需求目的是增强业(yè)务(wù),表现形式在于增强(qiáng)用户使用/消费欲望(wàng)和提高(gāo)用户(hù)转化率,具有一定(dìng)的引导性,在(zài)设计上一(yī)般较为突出。以市场(chǎng)上的(de)一些(xiē)项目为例,他们业务的(de)设计上使(shǐ)用较为明显的颜色和表现(xiàn)形式。 
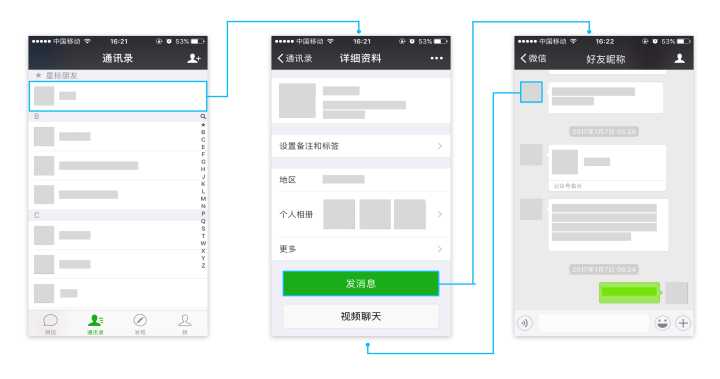
图:微博会员标识采用显眼(yǎn)的橙色 研习社续费功能突(tū)出 猫眼会员(yuán)商城(chéng)上线时的new标识(shí) 用户需求的(de)目的(de)是解决用户实际问题,在操作流(liú)程上尽可(kě)能简洁,减少不必要(yào)的操(cāo)作步骤,表现形式上(shàng)不必要太过(guò)突出,在引导/用户常(cháng)用操作上只需要适当增加层(céng)级即可。 微信在用户(hù)需求上设计体现的淋漓尽致,以它的(de)进入(rù)聊天窗口为例,在设计上成功避免了(le)让用户(hù)思考和操作繁琐的问题,用(yòng)户在操作过程中每一(yī)个步骤都被认为是理所当然的。 
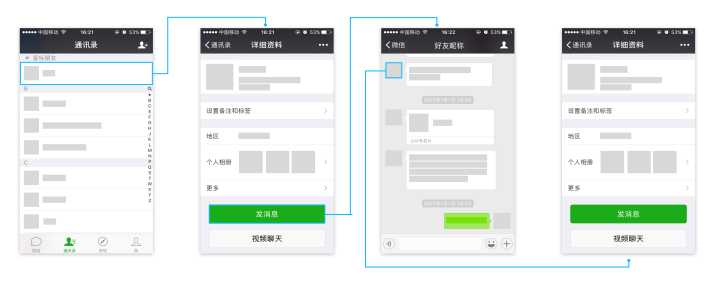
正确:页面(miàn)充分利用,节省系统资源(yuán),优化用户体验  错(cuò)误:页面(miàn)冗(rǒng)余,浪费系统资源,用户体验差 错(cuò)误:页面(miàn)冗(rǒng)余,浪费系统资源,用户体验差
对于互联网技术(shù)服务公司来(lái)而言,需求(qiú)分(fèn)析(xī)一般由商务童鞋去完成,产品设计(jì)师(shī)拿到的是一(yī)份完整(zhěng)的需(xū)求文档,像这(zhè)样 
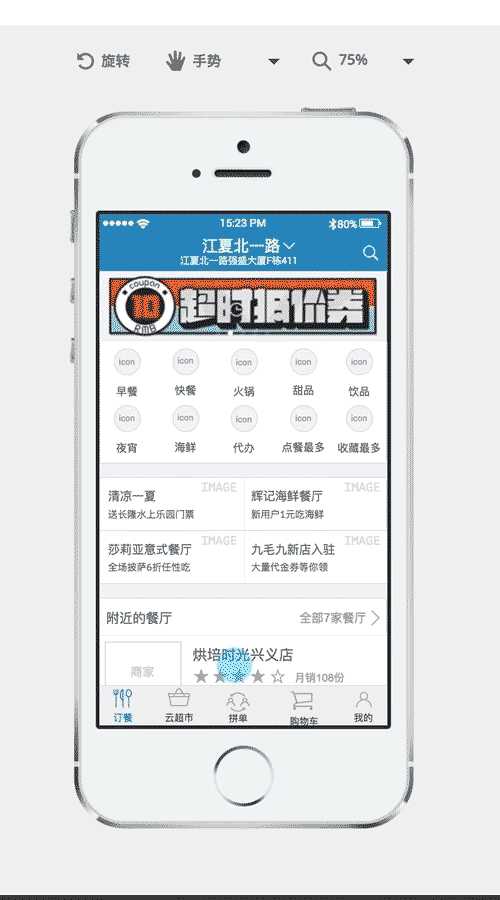
看来商(shāng)务童鞋(xié)已经(jīng)将大部(bù)分的工作都已经做好了,产品设(shè)计师是否(fǒu)可以直(zhí)接上(shàng)手设计了呢,显然这样是不(bú)明智的,聪明的产品设(shè)计师并(bìng)不会这(zhè)样做(zuò)。商务童鞋是站在整体上(shàng)进(jìn)行需求整(zhěng)理。 需求(qiú)文档(dàng)上并没有针对业务需求和用户需求进行(háng)明显的划(huá)分,那(nà)么产品设(shè)计师的第一步工作是(shì)对需求(qiú)进行二(èr)次整理分析,细分(fèn)出真正(zhèng)的业(yè)务需求和用户需(xū)求(qiú),为了保护公司项目,暂以微博App为例,进行业(yè)务需求(qiú)和功能需求整理(lǐ)。 二、原型设(shè)计(jì) 完(wán)成了需求分析后,是(shì)时候动手原(yuán)型设计了。原型设(shè)计的表现形式有(yǒu)很多,如:手绘草图、原型(xíng)工具设计、作图(tú)工具设计等。 手绘草图和(hé)作图工(gōng)具设计两种方式是没有(yǒu)任(rèn)何交互(hù)效果(guǒ),一(yī)般是在(zài)两个页面(miàn)之间绘(huì)制关联(lián)曲线(xiàn),并附加(jiā)文字描(miáo)述,这(zhè)样有一(yī)些明显(xiǎn)的缺陷(xiàn):表现不直观(guān)、文字(zì)描述有歧义等(děng);其优点也是(shì)很明显:思维散发不受限制。 我更倾向于使用原型工具设计原型图,它最大的好处是具备交互功能(néng),在(zài)设计原型完成后,可以直(zhí)接预览和进行交互,相当于(yú)在(zài)原型(xíng)设计的时候将交互(hù)设计也一并完成了。 原型工具(jù)同样具备(bèi)优点和(hé)缺点,一个很明(míng)显的优点如前面所(suǒ)讲具(jù)备交互(hù)性(xìng),让原型展(zhǎn)示更加直观;缺(quē)点(diǎn)是基于原型工具的操作复杂度和功能限制,对设计思(sī)维有一定的限制(现在软件的易用性和完整性逐渐弥(mí)补了这(zhè)方面的不足)。此处附上(shàng)一张原型(xíng)设计效果图(使用工具(jù):Justinmind) 
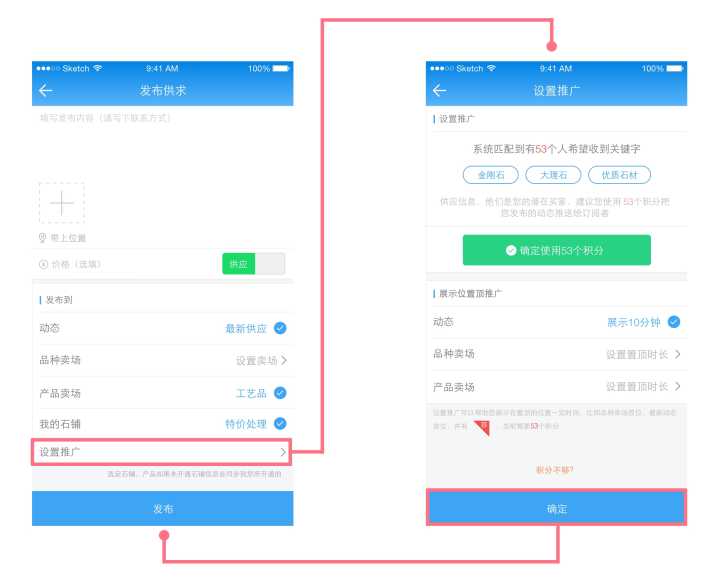
原(yuán)型(xíng)设计是基于需求分析(xī)的,在页面布局上需要充分(fèn)考虑需求的性质和展(zhǎn)示形式。如表现业务(wù)需(xū)求时(shí)需要基于业务(wù)考虑,在布局上需要(yào)将入口(kǒu)设置的明(míng)显一些,但同时需要考虑设计是否引起用户的反感(gǎn) 
图:业务需求入口不(bú)明(míng)显(xiǎn),用户(hù)点击(jī)率低
图:在必然(rán)步骤上(shàng),有效(xiào)提高业务需求(qiú)使用率
三、UI设计 如(rú)果说原型设(shè)计是(shì)页面(miàn)布局设计和用户体验设计(jì),那么UI(User Interface)设计是视觉化处(chù)理和有效信息传达(dá)的(de)最后一步。 UI设计并(bìng)不是简(jiǎn)单地给原型(xíng)图上(shàng)色,而(ér)是结合产(chǎn)品功能、使用人群、操作心理(lǐ)等对原(yuán)型图进行高保真设计。 颜色(sè)是(shì)设计(jì)师给用(yòng)户传递信息的第(dì)一步,日(rì)常(cháng)生活中人们被很多色彩影(yǐng)响到自己(jǐ)的心(xīn)理和行为,不同的色调能唤起(qǐ)人们不一(yī)样情感,如红色象征(zhēng)的激情、权威、自信,同时也是预(yù)警/警告的(de)色调; 再如冷(lěng)色调让(ràng)人(rén)感觉更加(jiā)安全。QQ是一款陌生人社交软件,它在主色调上使用了浅蓝色,浅蓝色预示着安全,虽(suī)然QQ处处充斥着陌生人,但人们总(zǒng)有一种QQ有能力(lì)维(wéi)护自己安(ān)全(quán)的感(gǎn)觉。 颜色(sè)的使用需要考虑到产品的品牌色和心(xīn)理效应色的有效结合,App主色(sè)调一般偏(piān)向于使用品(pǐn)牌色(品牌色(sè)也是经过专(zhuān)业的考虑进行设(shè)计的(de)),这样做(zuò)的(de)好处是(shì)给用户一种色调统一的感觉,同时也更容易培养用户(hù)对品牌(pái)的识别。 如看到浅蓝色可能第一时间想到QQ、饿了么等,看到红色可能(néng)第一时间(jiān)想到猫眼(yǎn)电影、网易云音(yīn)乐等。  图:所有手机App主色调的(de)使用都(dōu)有(yǒu)视(shì)觉感受上的(de)充分考虑,如激情、可(kě)爱、安全等等。 图:所有手机App主色调的(de)使用都(dōu)有(yǒu)视(shì)觉感受上的(de)充分考虑,如激情、可(kě)爱、安全等等。
UI设计需要抓住用户的操作(zuò)心理,在布局和流程上(shàng)需要有(yǒu)严谨的思考,有效减少(shǎo)用户的学习成(chéng)本(běn),避免让用户花时间(jiān)思考下一步该做(zuò)什么。一(yī)些特殊的(de)入口(kǒu)或引导处理,增强(qiáng)用户的(de)欲(yù)望或行为可以有效提高用户的使用率。
四(sì)、开发跟进
在需求整理、分析、原型设计和UI设(shè)计后,设(shè)计(jì)师似乎已经完(wán)成了项(xiàng)目(mù)的所有能做的工作,是(shì)时候该休息一下转战下一个项目了?! 其实实际(jì)并不是这样(yàng)的(de),在UI设计完(wán)成阶段,设计师还需要跟进开(kāi)发(fā)人(rén)员的工作。在开发(fā)初期设计师需要将(jiāng)项目(mù)的所(suǒ)有设计资料分发到每(měi)个开发工程师手上,为(wéi)他(tā)们讲解部分布局和用户体验(yàn)需求,让项(xiàng)目团队中的每个人充分理解这个项目,这样才能在更大(dà)的程度上避免沟(gōu)通误差。 若是UI设计师,需要将UI设计图的布局规格、颜色、字(zì)体、图片(piàn)比例等数据标注,并将UI图(tú)中(zhōng)的图标(biāo)裁切(qiē)出来提(tí)供开(kāi)发人员开发使用。一旦(dàn)需求变动设计师还需要全程跟进,直(zhí)到(dào)项目完成并上(shàng)线。
五、总结
上述项目设计内容包含需(xū)求分(fèn)析、原型设(shè)计、UI设计(jì)、开(kāi)发跟进四个环节,但(dàn)并不是(shì)由一个人来完成所有工作,对(duì)于一(yī)个小而美的团队来说,产品经(jīng)理会负责(zé)需求分析(xī)、原型设计、体验设计三个环节。 而UI设计环节则由(yóu)UI设(shè)计师完成,产品经理(lǐ)跟进。在(zài)一个完整(zhěng)的产(chǎn)品设计中,功能需求文档、设计(jì)产出文档和资料是(shì)沟通的重要桥(qiáo)梁,掌握其中(zhōng)的技(jì)巧(qiǎo)很(hěn)有必要。
|
